Master page combined with the page layouts, the content type, it produces the output of the pages with standard feel and look. The page layout is similar to the content page in
ASP.NET 2.0, which points to a master page and implements the content placeholders.
By default, the master page used in MOSS 2007 or WSS 3.0 is side wide. It means when you change the master page, it effects the look and feel changes in all pages in the site. These master pages are referenced as two dynamic tokens.
Two Dynamic Tokens
~masterurl/default.master
This token is used for the look and feel of all forms and views within the site, usually these pages are under _layouts directory. It is also called “Default master page” in Sharepoint Designer or “System Master Page” in “Site Settings\Look and Feel\Site Master Page Settings”. This master page token is used in the code of page layout page as
Page language="C#" MasterPageFile="~masterurl/default.master" ...
When Sharepoint loads the page, the token “~masterurl/default.master” is replaced at run time by the value in MasterUrl property of SPWeb.
To specify a master page for this token, by browser you can navigate to Site Settings\ Look and Feel\Site Master Page Settings, and select a master file from “System master page” dropdown as following picture.
 ~masterurl/custom.master
~masterurl/custom.master
This token is used for all publishing pages within the site. It’s also called “Custom master page” in Sharepoint Designer or “Site Master page” in “Site Settings\Look and Feel\Site Master Page Settings”. When you open the DefaultLayout.aspx, you will see the code like,
Page language="C#" MasterPageFile="~masterurl/custom.master" …
At run time, this token is replaced by the value in CustomMasterUrl of SPWeb object.
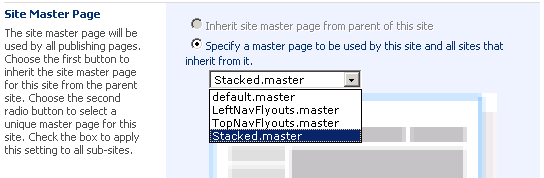
You can change the master page specified for this token in “Site Master Page” drowdown in Site Settings\ Look and Feel\Site Master Page Settings.
Also, these master page tokens are able to be changed in Sharepoint Designer by right click on the master page and select “Set as Default master page” or “Set as custom master page”.

Static Tokens
There are two static tokens for WSS 3.0 sites. If you the master page is in the master page gallery of the site, you can use it in your page by adding MasterPageFile=“~site/xxx.master”
If the master page is defined in the master page gallery in the root site, you can use by adding MasterPageFile=“~sitecollection/xxx.master” in your page.
DefaultPageLayout.aspx and Page Layouts
DefaultLayout looks like a special layout page defines the default layout for all publishing pages cross the site. The interesting thing is when you inspect the MasterPageFile attribute in all page layout aspx files, only DefaultLayout.aspx contains MasterPageFile attribute and its value is “~masterurl/custom.maseter”. The DefaultLayout.aspx is inherited from Microsoft.SharePoint.WebPartPages.WebPartPage but other page layouts including the page layouts created by you are inherited from Microsoft.SharePoint.Publishing.PublishingLayoutPage.

So I guess the PublishingLayoutPage class is somehow related to DefaultLayout.aspx, at least the master page of Defaultlayout.aspx will be re-used for all page layouts inherited from PublishingLayoutPage. So if you want to create a page layout use another master page instead of the Site Master Page (Custom master page), you need to change the base class from PublishingLayoutPage to WebPartPage and set the MasterPageFile attribute.

No comments:
Post a Comment